将图形嵌入为HTML代码
您可以使用网站或博客中的HTML代码片段作为交互元素嵌入图表。爱游戏ayx双赢彩票此方法在图片导出中的优势是,图表中最新版本的图表始终可用。
以下段落解释了如何将图形嵌入为HTML代码片段,进入博客或网页,如博主,打字机或WordPress。爱游戏ayx双赢彩票
要在您的网站或博客中嵌入图表,请按以下步骤操作:爱游戏ayx双赢彩票
- 首先,选择要在资源管理器中嵌入的图表。
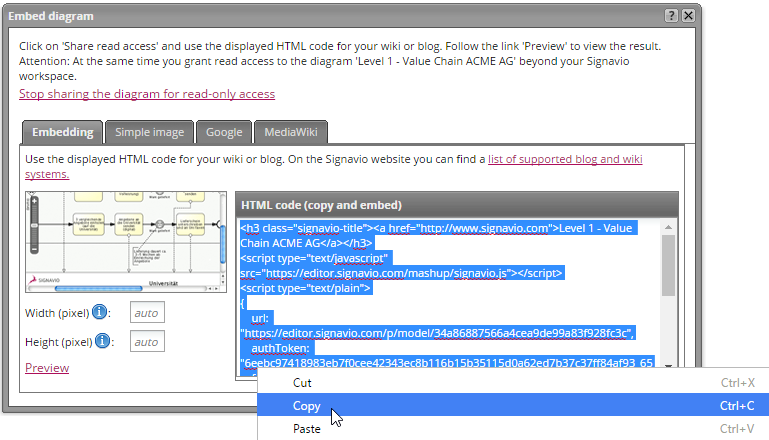
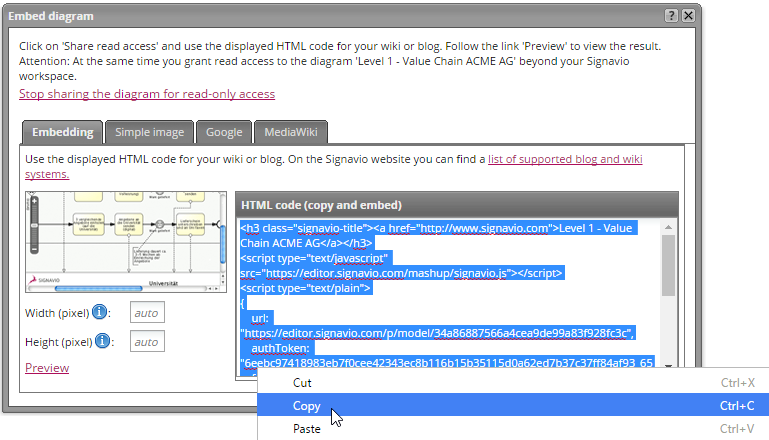
- 然后在菜单中选择分享这嵌入图表入口。这嵌入图表对话框打开。
- 打开嵌入选项卡然后复制HTML代码片段。

- 将复制的片段粘贴在页面或博客文章的HTML代码的所需位置。爱游戏ayx双赢彩票
- 如果图表未共享读取访问,请单击共享文档以获取只读访问。
如果你点击停止共享图表以获取只读访问在“嵌入”菜单中,该图不会在网页上使用它嵌入中的任何其他页面。
- see支持的博客和内容管理爱游戏ayx双赢彩票系统获取支持的系统概述。
嵌入式图不允许导航到链接的图表或链接文档。如果您需要查看者能够导航到链接的图表和文档,请使用Collaboration集线器。
图预览
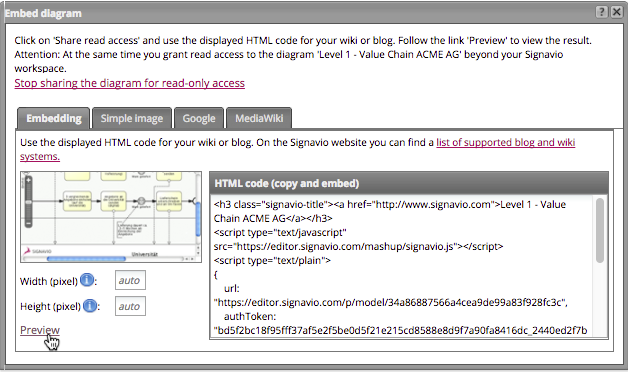
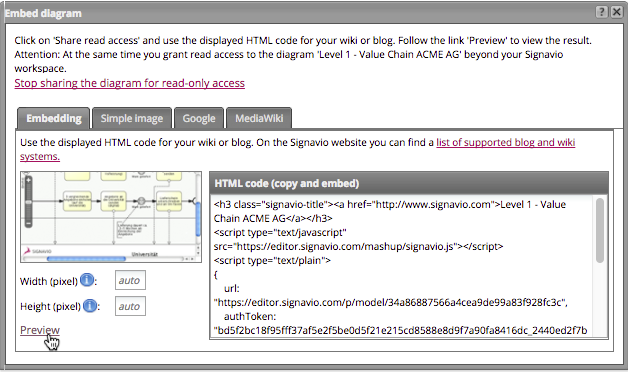
要在您的网站上最佳地嵌入您的图表,您必须选择更改图表的大小,然后在预览中检查大小和宽高速度。
- 指定所需的宽度和高度。默认情况下,它设置为汽车,因此交互元素的大小适应它嵌入的系统。
- 点击预习检查更改。

在除了交互元素之外,还会显示生成的HTML代码中的预览。自动添加缩放滑块和滚动条。

这个页面有用吗?
- 是的
- 不