一个常见的客户服务流程是处理通过网站上的表单提交的客户反馈。在Signavio工作流加速器中,公共形式触发使用嵌入式表单启动流程的新案例。本教程向开发人员展示了如何直接通过HTTP,使用来自JavaScript的工作流API,这样您就可以使用自己的自定义表单,而不是workflow Accelerator的默认外观和感觉。
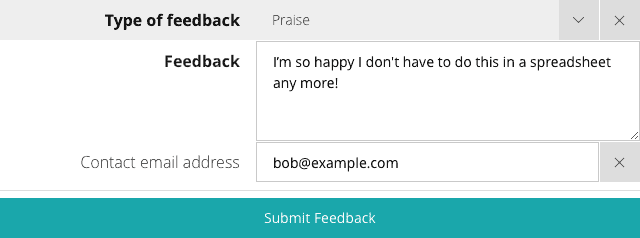
客户反馈形式
当你想让你的客户通过你的网站发送反馈时,你可能需要一个反馈表单。例如,表单可以让您将投诉与问题分开,并要求回复电子邮件地址。
反馈表单允许您通过电子邮件提高反馈,因为您可以添加结构化数据以帮助您优先考虑和路由反馈。处理反馈本身就是一个业务流程,因此它是自然的,可以转向这种形式的工作流程自动化:

在SignaVio Workflow Accelerator中,您可以定义客户可以使用的公共表单来启动客户反馈过程的工作流程。这些公共表格旨在嵌入其他网站,并不要求您的客户登录到工作流程加速器。这使得可以添加一个表单,它只是刚刚html触发反馈工作流程。
默认情况下,公共表单使用Workflow Accelerator的外观和感觉,包括用于动态字段的现场验证和自定义规则。或者,您可以通过设计自定义表单并使用底层HTTP工作流API提交表单来将表单与您自己的网站或移动应用程序的外观和感受集成。
HTTP工作流API.
用于提交Workflow Accelerator公共表单的API使用在HTTP POST请求中发送的JSON数据。JSON数据保存触发器表单的一个“实例”。
HTTP请求包括流程的id (' sourceWorkflowId ')和每个表单字段。要发现这些id,请在web浏览器中提交默认的公共表单,并使用网络检查器查看' POST /api/v1/public/cases '请求的HTTP请求体。
如果检查HTTP请求,则会看到它包括每个表单字段的类型和配置信息。这些字段中的大多数是不必要的:HTTP请求只需要包含每个字段的ID和值,如以下文字HTTP请求所示(为简洁起见省略了大多数HTTP标头)。
POST /api/v1/public/cases HTTP/1.1 Content-Type: application/json Host: workflow.signavio.com {"triggerInstance": {"data": {"formInstance": {"value": {"fields": [{"id": "16rsah4otbmk000000", "value": "Praise"}, {"id": "16rscwnlqfrz000000", "value": "I 'm so happy!"}, {"id": "16rsd7xwzvxg000000", "value": "bob@example.com"}]}}}, "sourceWorkflowId": "1ac791d862f8a02e51000000"}}HTTP响应包括新创建的案例的ID和名称(省略大多数HTTP标头):
HTTP/1.1 200 OK Content-Type: application/json;charset=UTF-8 {"id": "1ac79962d1dfff2e36000000", "name": "Feedback #6 - Praise"}现在您已经知道了HTTP请求应该是什么样子,下一步是将JavaScript添加到HTML表单中,以正确的JSON结构序列化数据,并将HTTP请求发送到工作流API。
使用JavaScript从自定义表单中提交公共数据
构建使用HTTP工作流API的自定义表单有多种方式。对于此示例,您将保持简单和使用:
- 客户将用于输入反馈的HTML表单
- 表单' onsubmit '事件的JavaScript事件处理程序
- 使用' JSON.stringify '序列化到正确JSON的JavaScript对象
- 一个JavaScript获取API请求提交表格
以下示例代码旨在简单而且没有外部依赖项,但不支持旧的Web浏览器,并且不实现适当的用户体验。在实践中,您可能会修改此以利用您喜欢的JavaScript库。
包含表单的最小普通HTML文档可能会如下所示:
< !DOCTYPE HTML > < HTML lang =“en”> <头> < meta charset =“utf - 8”> <标题>自定义表单< /名称> < script type = " text / javascript " src = " sendForm.js " > < /脚本> < /头> <身体> <表单动作= " https://workflow.signavio.com/api/v1/public/cases " > < p > <标签=“类型”> < / >标签类型的反馈<选择id =“类型”名称=“类型”> <选项>赞美> < /选项<选项> < /问题选项> <选项>投诉< /选项> < /选择> < / p > < p > <标签=“反馈”> < / >标签反馈< textarea id =“反馈”的名字= =“8”关口=“反馈”行“40”> < / textarea > < / p > < p > <标签= " id " >电子邮件地址标签< / > < input type = "电子邮件" id =“电子邮件”name = "电子邮件" > < / p > < p > <按钮类型=“提交”>发送反馈按钮< / > < / p > < /形式> < /身体>< / html >脚本标记指的是以下JavaScript(ES2016),它使用Fetch API发送HTTP请求:
//将表单数据发送到工作流的公共表单触发器。const sendForm = (event) => {event. preventdefault () const triggerData = {triggerInstance: {sourceWorkflowId: '1ac791d862f8a02e51000000', data: {formInstance: {value: {fields: [{"id": "16rsah4otbmk000000", "value": document.querySelector('#type')。value}, {"id": "16rscwnlqfrz000000", "value": document.querySelector('#feedback')。value}, {"id": "16rsd7xwzvxg000000", "value": document.querySelector('#email')。}}}}} const requestOptions = {mode: 'no-cors', method: 'POST', body: json .stringify(triggerData), headers: new headers ({'Content-Type': 'application/json'})} var currentTime = new Date().getTime();fetch (document.querySelector(形式)。然后(response => console.log('Form submitted')) .catch(error => console.error(error))} //当DOM加载完成后,将'sendForm'函数附加到表单上。文档。addEventListener('DOMContentLoaded', () => {document.querySelector("form")。addEventListener(‘提交’,sendForm)})现在可以单击表单的提交按钮来启动一个新案例。检查JavaScript控制台中的“Form submitted”消息,检查是否有错误。
结论
从自定义公共表单触发工作流为您提供了使用电子邮件触发器的新选择。公共表单的优点是它能够收集结构化数据,但代价是使用更复杂的接口。
此公共表单触发API是SignaVio工作流程加速器的电源的一个很好的示例。工作流程加速器将基于协作的Web的任务管理与与现有系统集成的方法相结合。此组合允许您从低成本的工作流程自动化飞行员项目开始,并为其业务案例证明它的流程添加集成。
使用signavio工作流程加速器要使客户反馈表单和后台业务流程自动化,请注册一个天的免费试用今天。