文档和批准是业务流程自动化中的常规特征。有时,文件批准需要一个额外的步骤:签署文件以记录批准。DocuSign为这一需求提供了一个通用的解决方案:文档的安全电子签名。本文描述了如何通过编写JavaScript代码来访问DocuSign API,将DocuSign工作流集成到审批流程中。
DocuSign的工作流
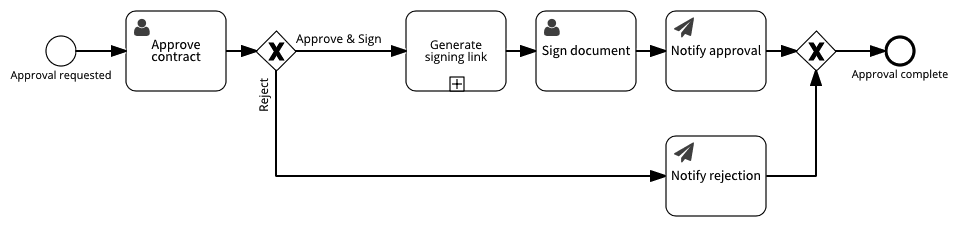
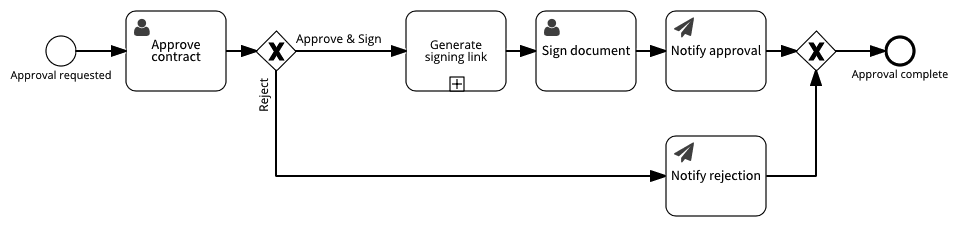
下面的流程模型图展示了使用Signavio流程治理作为合同审批的一部分实现DocuSign工作流的一种方法。在这个模型中,流程从批准合同的请求开始。流程开始时的“批准合同”任务是一个手动决策,结果是批准或拒绝。

这个例子和一个基本的区别文件的批准这个过程包括一个签署批准文件的任务。首先,“生成签署链接”子流程将合同上传到DocuSign,并生成一个链接到DocuSign网站上的网页,您可以使用该链接来签署文件。

“签署文件”任务显示此链接,并在合同“审批人”签署文件时完成。
使用DocuSign API
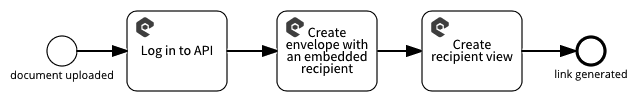
本文的其余部分将逐步指导您设置DocuSign工作流以准备要签名的文档,步骤如下DocuSign API快速入门.为此,使用流程治理JavaScript动作访问DocuSign API。这包括三个步骤,每个步骤都需要向API发送一个HTTP请求:
- 登录API界面说明
- 创建一个嵌入收件人的信封
- 创建收件人视图
这三个步骤也是在流程治理中设置流程的方便方法。该流程封装了DocuSign API访问,因此您可以将其作为子流程调用。

在流程治理中设置此流程:
- 创建一个名为Generate DocuSign signing link的新进程
- 在“Actions”选项卡上,依次添加一个开始事件、三个脚本任务和一个结束事件。
- 在“Trigger”选项卡上,添加一个表单触发器。
- 在表单触发器上,为需要签名的文档添加一个名为“Document”的“File”字段。
- 添加一个名为“Signer”的“User”字段,用于为文档签名的人。
这个过程的结果是一个'收件人视图URL '变量-一个'链接'变量,包含签名者可以用来签署文档的网页地址。
下面的每一节都将解释这些步骤的含义。但是,在开始之前,您需要创建一个DocuSign开发人员帐户用于访问DocuSign API。
登录DocuSign API
“登录到API”JavaScript动作登录到DocuSign API。输入是脚本中包含的用户凭证。输出是一个' Base URL ' -一个' Link '变量,其值是后续HTTP请求将使用的API URL的公共前缀。

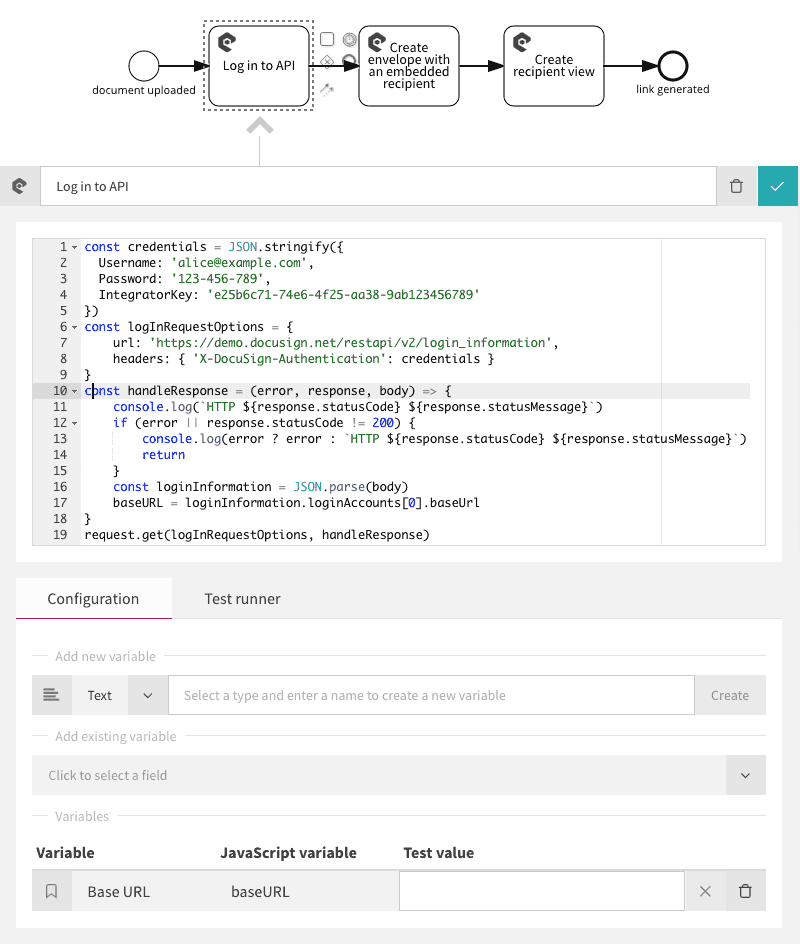
要配置这个JavaScript动作:
- 在“添加新变量”标题下,将变量类型更改为“Link”,输入变量名称“Base URL”,然后单击“Create”按钮。
- 将以下脚本粘贴到代码窗口中。
- 在脚本的第2-3行,将用户名和密码字符串值替换为DocuSign开发人员帐户用户名和密码。
- 在DocuSign API快速入门,请按照“2”的说明操作。生成你的积分器密钥
- 在脚本的第4行中,用生成的键替换积分器键字符串值。
完整脚本如下所示。
const credentials = JSON。stringify({用户名:'alice@example.com',密码:'123-456-789',IntegratorKey: 'e25b6c71-74e6-4f25-aa38-9ab123456789'}) const logInRequestOptions = {url: 'https://demo.docusign.net/restapi/v2/login_information', headers: {'X-DocuSign-Authentication': credentials}} const handleResponse =(错误,响应,正文)=> {console.log(' HTTP ${响应。statusCode} ${response. statusmessage} ') if(错误||响应。statusCode != 200) {console.log(错误?错误:' HTTP ${响应。statusCode} ${response.statusMessage} ') return} const loginInformation = JSON.parse(body) baseURL = loginInformation. loginaccounts[0]。请求。get (logInRequestOptions handleResponse)这个脚本有四个部分:
- ' credentials '包含使用API进行身份验证的凭证。
- ' logInRequestOptions '包含API请求结构-登录URL和包含凭据的自定义HTTP身份验证头。
- ' handleResponse '是一个回调函数,它将处理API的HTTP响应,通过记录响应,并将' Base URL '变量设置为响应体中的值。
- 对请求的调用。将HTTP get请求发送给API。
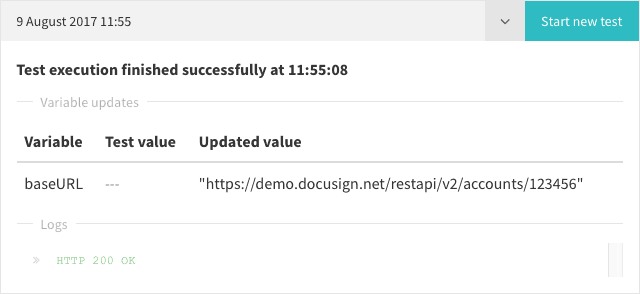
测试脚本:
- 选择“Test runner”选项卡。
- 点击“Start new test”按钮。
测试输出应该包括“更新值”列中的“baseURL”变量的值。

现在你有了DocuSign演示帐户的基本URL,你可以用它来发送更多的API请求。
创建带有嵌入式收件人的信封
登录到DocuSign API后,下一步是创建DocuSign“信封”。信封是需要签名的文件的容器,寄给一个或多个“收件人”。对于本例,创建一个信封,其中包含一个文档并寄给一个收件人。

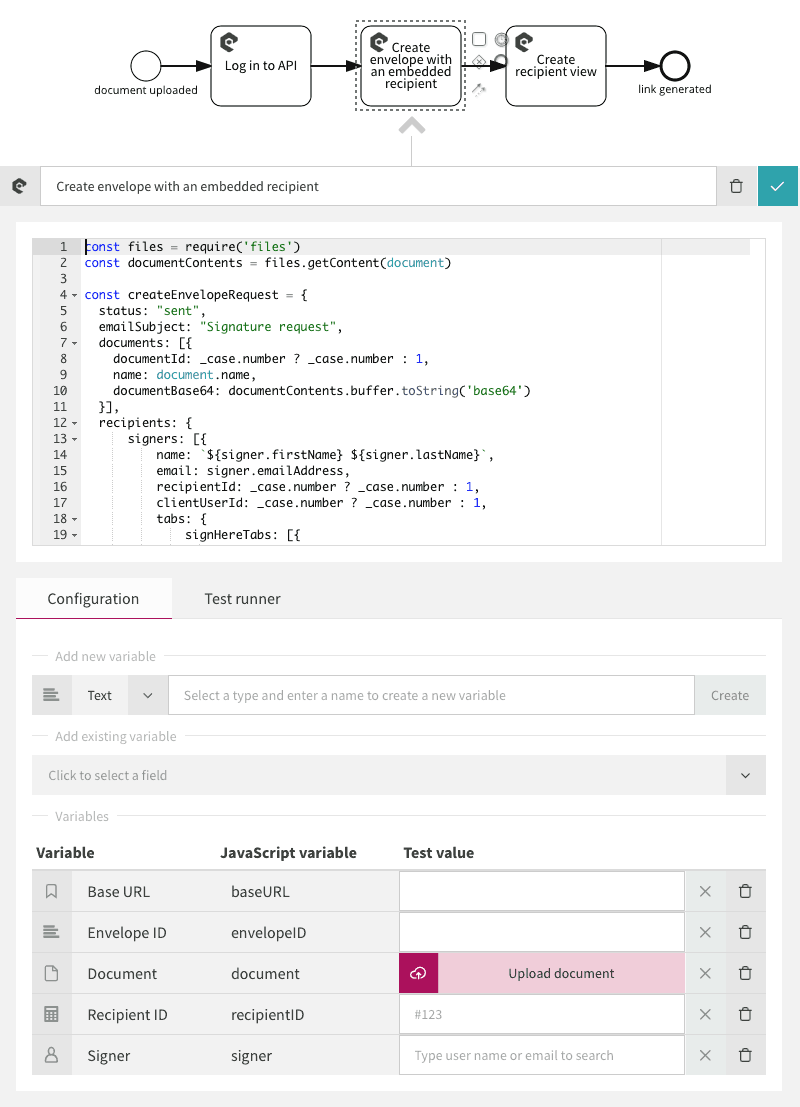
要配置这个JavaScript动作:
- 在“Add existing variable”标题下,从触发器表单中选择“Document”和“Signer”变量,从前面的JavaScript操作中选择“Base URL”变量,以及“Case”变量。
- 在“添加新变量”下,创建一个名为“信封ID”的新“文本”变量,以标识此JavaScript操作将创建的信封。
- 创建一个名为“收件人ID”的新“Number”变量,以允许DocuSign识别签名者。
- 将以下脚本粘贴到代码窗口中。
const files = require('files') const documentContents = files. getcontent (document) const enveledefinition = {status: "sent", emailSubject: "Signature request", documents: [{documententid: _case.]号码吗?_case。编号:1,名称:document.name, documentBase64: documentContents.buffer.toString('base64')}],收件人:{签名者:[{name: ' ${签名者。firstName} ${签名者。lastName} ', email: signer。emailAddress, recipientId: _case。号码吗?_case。number: 1, clientUserId: _case。号码吗?_case。编号:1,tabs: {signHereTabs: [{xPosition: "25", yPosition: "50", documententid: _case. txt]。号码吗?_case。number : 1, pageNumber: "1", recipientId: _case.number ? _case.number : 1 }] } }] } } const credentials = JSON.stringify({ Username: 'alice@example.com', Password: '123-456-789', IntegratorKey: 'e25b6c71-74e6-4f25-aa38-9ab123456789' }) const apiRequestOptions = { url: `${baseURL}/envelopes`, headers: { 'Content-Type': 'application/json', 'X-DocuSign-Authentication': credentials, }, body: JSON.stringify(envelopeDefinition) } const handleApiResponse = (error, response, body) => { if (error || response.statusCode != 201) { console.log(error ? error : `HTTP ${response.statusCode} ${response.statusMessage}`) console.log(body) return } const envelope = JSON.parse(body) envelopeID = envelope.envelopeId } request.post(apiRequestOptions, handleApiResponse)尽管该脚本较长,但其结构与登录脚本相同。
- ' documentContents '是使用' files '库来读取' document '文件的内容。
- ' envelope definition '定义信封envelopeDefinitionAPI文档中描述的格式。
- “envelopeDefinition.documents。documentId '使用数字大小写号来标识文档。您不能使用'文档。属性,因为它有错误的格式,API需要一个整数或UUID.
- “envelopeDefinition.documents。documentBase64 '使用Base-64编码对文档文件内容进行编码,并将其直接包含在信封定义中。
- “envelopeDefinition.recipients.signers。tabs定义了“DocuSign选项卡”——收件人必须在其中添加签名的文档位置。
- “apiRequestOptions。body '包含JSON请求体中的信封定义。
- handleApiResponse从API HTTP响应体中提取“信封ID”。
- 最后一行将HTTP POST请求发送给API。
测试脚本:
- 打开“登录到API”操作,选择“测试运行器”并单击“开始新测试”。
- 从“Updated value”列复制“Base URL”值。
- 打开“创建带有嵌入式收件人的信封”操作。
- 将' Base URL '值粘贴到变量的test value字段中。
- 在“Document”变量的测试值字段中,上传一个PDF文档。
- 在“Signer”变量的测试值字段中,选择您自己的用户。
- 选择“Test runner”并单击“Start new Test”。
- 从“变量更新”表的“更新值”列复制“信封”变量的值,作为下一个JavaScript动作的测试数据。
现在您已经通过上传文档创建了一个信封,您可以使用DocuSign对文档进行签名。
创建收件人视图
将文档打包到信封后,可以使用DocuSign网站对其进行签名。为了从DocuSign工作流中做到这一点,您需要生成网页的URL,指定的签名者(DocuSign“收件人”)可以在信封中的文档上签名。DocuSign称这个网页为“收件人视图”。
创建收件人视图的方法与创建信封的方法相同:通过向DocuSign API发送HTTP POST,该API的请求体包含的JSON表示形式recipientViewRequest.

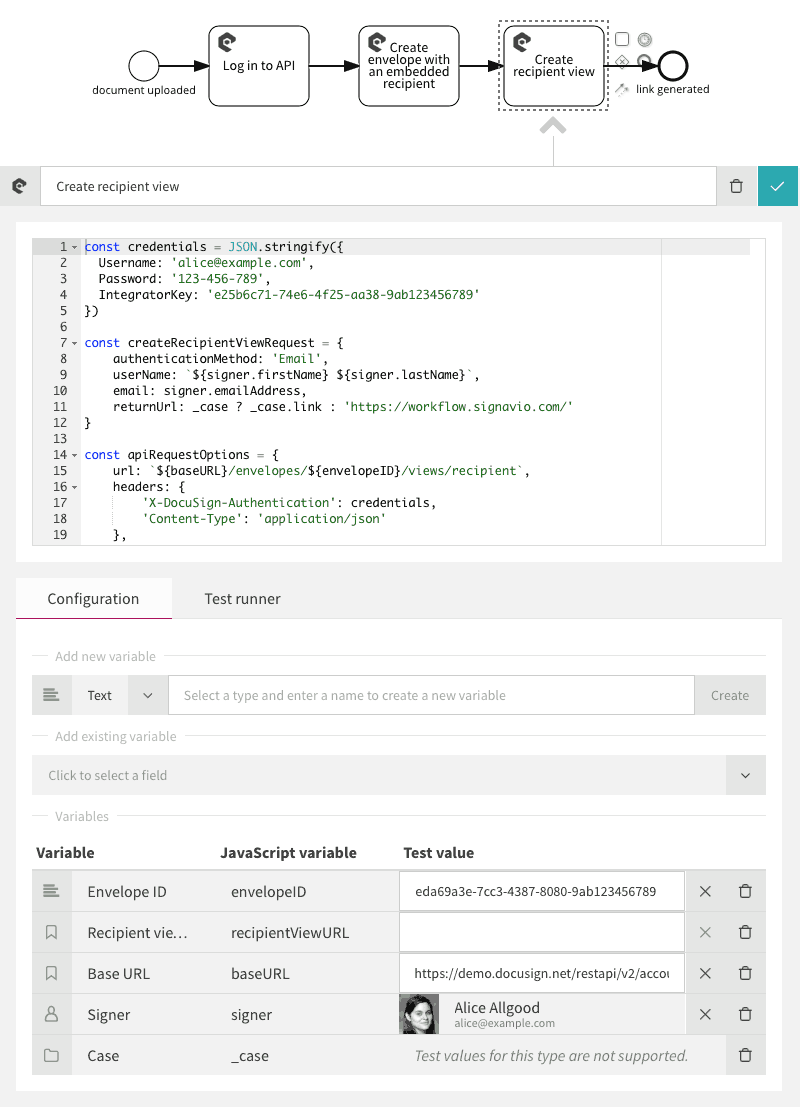
要配置这个JavaScript动作:
- 添加现有变量:' Base URL ', ' Envelope ID ', ' Signer '和' Case '。
- 从“创建带有嵌入式收件人的信封”操作的测试中粘贴“信封ID”值。
- 创建一个新的“链接”变量“收件人视图URL”。
- 将以下脚本粘贴到代码窗口中。
const credentials = JSON。stringify({用户名:'alice@example.com',密码:'123-456-789',IntegratorKey: 'e25b6c71-74e6-4f25-aa38-9ab123456789'}) const recipientViewRequest = {authenticationMethod: 'Email', Username: ' ${签名者。firstName} ${签名者。lastName} ', email: signer。emailAddress, returnUrl: _case。链接吗?_case。链接:https://workflow.signavio.com/, recipientId: _case。号码吗?_case。number: 1, clientUserId: _case。号码吗?_case。number: 1,} const apiRequestOptions = {url: ' ${baseURL}/envelope /${envelope}/views/ receiver ', headers: {'X-DocuSign-Authentication': credentials, 'Content-Type': 'application/json'}, body: json .stringify(recipientViewRequest)} const handleApiResponse =(错误,响应,正文)=> {if(错误||响应。statusCode != 201) {console.log(错误?错误:' HTTP ${响应。statusCode} ${response.statusMessage}`) console.log(body) return} const recipientView = JSON.parse(body) recipientViewURL = recipientView。Url}请求。帖子(apiRequestOptions handleApiResponse)' recipientViewRequest '数据标识接收者,以及他们是如何进行身份验证的,并在Process Governance中包含案例的URL,签名者在签名文档后将被重定向到该URL。
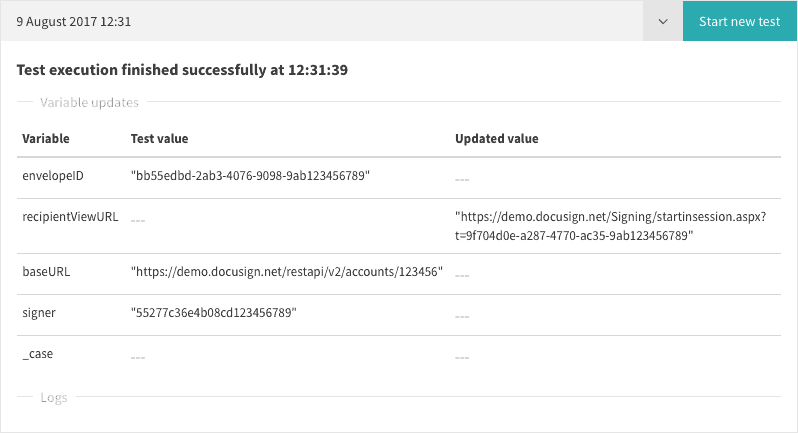
测试脚本:
- 使用之前测试脚本时使用的“Base URL”值。
- 使用前面脚本生成的“Envelope ID”值。
- 使用相同的“签名者”—您自己的用户。
- 选择“Test runner”选项卡并单击“Start new Test”。
运行测试后,“更新值”列应该包括从API响应中提取的“recipientViewURL”值。

在web浏览器中打开收件人视图URL,使用DocuSign对文档进行签名。
最后,发布流程,这样您就可以从文档审批流程中运行它。
在审批过程中签署文件
现在您已经发布了“生成DocuSign签名链接”流程,您可以将其配置为合同审批DocuSign工作流中的“生成签名链接”子流程:

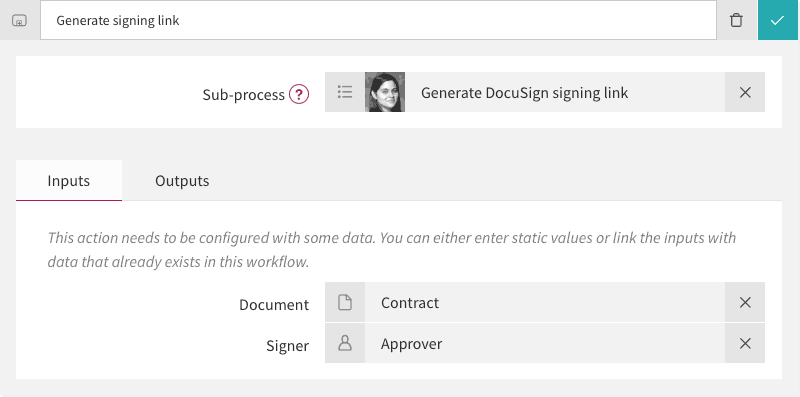
选择“生成签名链接”子流程,并通过选择“生成DocuSign签名链接”流程来配置它,并将触发器表单字段映射到“Document”和“Signer”字段。首先创建这些触发表单字段(如果还没有这样做的话)。

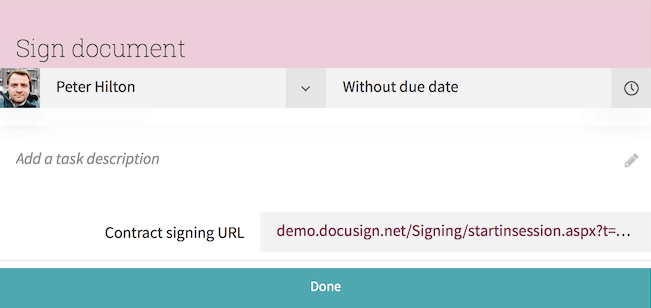
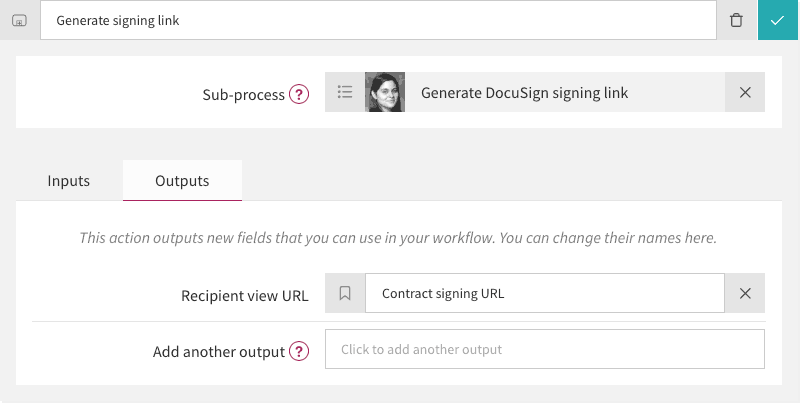
选择“Outputs”选项卡并选择子流程“收件人视图URL”变量。为父进程将其重命名为“Contract signing URL”。

现在,通过将现有的“Contract signing URL”变量添加到表单中来配置“Sign document”任务。设置字段为“只读”。
最后,您可以看到DocuSign工作流的实际运行。
- 发布流程并开始一个新案例。
- 通过批准文件来完成“批准合同”任务。
- 等待几秒钟,按下键盘上的“R”来刷新case视图。案例视图的事件流现在应该显示“生成签名链接”子流程已经启动。
- 单击事件流中的链接以打开子流程案例。
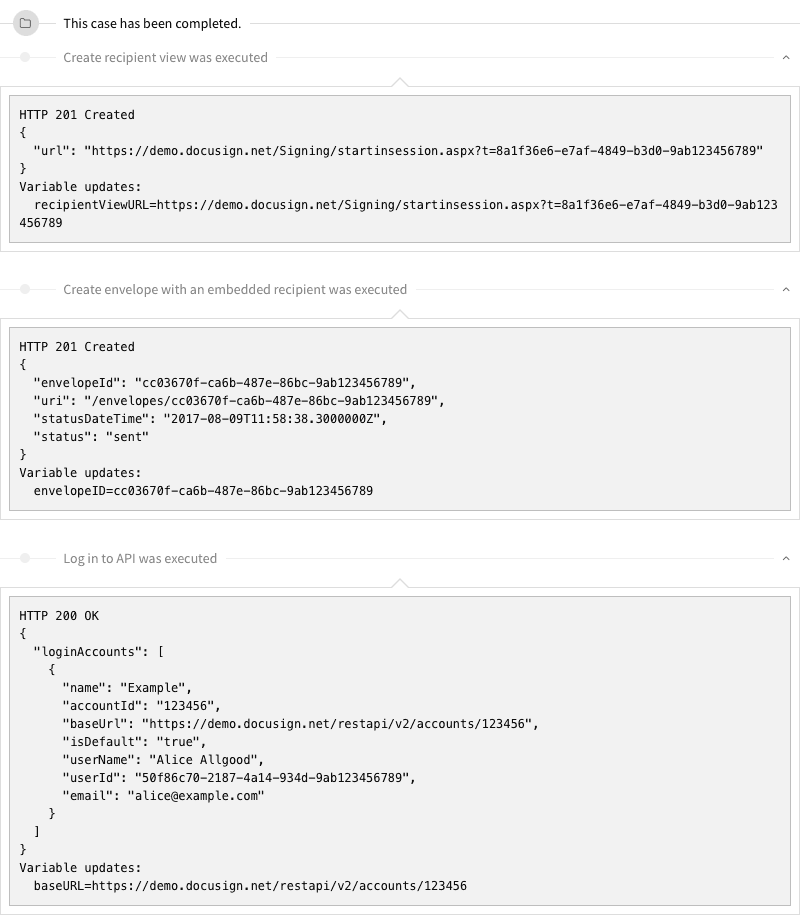
- 在子流程案例视图上(在事件流中)展开JavaScript操作以查看它们的日志输出。它应该如下所示,显示来自DocuSign API的HTTP响应,以及操作的变量更新。

要完成DocuSign工作流,请使用DocuSign对文档进行签名:
- 回到父情形。
- 打开“Sign document”任务。
- 打开“收件人视图URL”。
- 使用DocuSign接口对文档进行签名。

在这个“收件人视图”中,DocuSign标签是文档上标记为“Sign”的黄色按钮,带有向下的箭头。
接收视图URL在短时间内过期,因此在实践中,有必要在' Sign document '任务之后添加一个决策,以在' document Signed Successfully '和' Retry '之间进行选择。后一种情况应该循环回“生成签名链接”子流程操作。
将工作流与第三方api集成
这个DocuSign工作流示例展示了您可以使用JavaScript操作将您的工作流与第三方服务集成,从而为您的工作流自动化添加复杂的功能。这是一种高级技术,需要编写一些代码,但比传统的企业应用程序集成少得多。
Signavio Process Governance集成的JavaScript动作和测试运行器极大地减少了开发人员的设置工作。开发人员可以专注于编写少量的集成代码,而不是建立开发环境和他们自己的测试基础设施。
开始使用Signavio过程治理使用DocuSign工作流,然后注册一个30天免费试用今天。

