一个常见的客户服务工作流程是处理客户反馈通过表单提交你的网站。在Signavio治理过程中,公共形式触发开始新病例使用嵌入式的形式的过程。本教程展示了开发人员直接通过HTTP如何做到这一点,从JavaScript使用工作流API,所以您可以使用自己的自定义表单,而不是流程治理的默认外观和感觉。
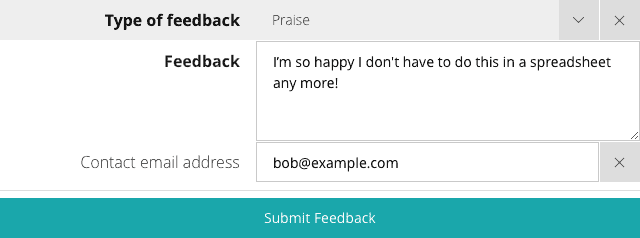
客户反馈形式
当你想让你的客户发送反馈通过你的网站,你可能会得到一个反馈表单。一种形式让你单独的投诉问题,例如,要求回复的电子邮件地址。
反馈形式让你改进反馈通过电子邮件,因为您可以添加结构化数据帮你优先考虑和路线的反馈。处理反馈本身就是一个业务流程,所以很自然把工作流自动化这种形式:

Signavio过程中治理,您可以定义一个公共的形式,你的客户可以使用它来启动一个工作流客户反馈的过程。这些公共形式被设计成嵌在其他网站,而不需要登录你的客户处理治理。这使它可以添加一种触发一个反馈工作流与HTML。
公共形式使用流程治理的外观和感觉,默认情况下,包括字段验证和动态字段的自定义规则。或者,您可以将表单的外观和感觉你自己的网站或移动应用设计一个自定义的形式和使用底层HTTP工作流API提交表单。
HTTP API工作流
API提交流程治理公共表单使用JSON数据发送一个HTTP POST请求。JSON数据触发的一个“实例”形式。
流程的HTTP请求包含id (sourceWorkflowId)和每个表单字段。发现这些id,提交默认公开形式在web浏览器中,并使用一个网络督察查看HTTP请求的身体' POST / api / v1 /公共/案例的请求。
如果你检查HTTP请求,你会发现它包含每个表单字段的类型和配置信息。这些字段是不必要的:HTTP请求只需要包括每个字段的ID和价值,如以下所示文字HTTP请求(HTTP头为了简便起见,我们省略了)。
POST / api / v1 /公共/ HTTP / 1.1 - type: application / json主持人:workflow.signavio.com {“triggerInstance”:{“数据”:{" formInstance ":{“价值”:{“字段”:{" id ":“16 rsah4otbmk000000”,“价值”:“赞美”},{" id ":“16 rscwnlqfrz000000”,“价值”:“我太高兴了!”}, { "id": "16rsd7xwzvxg000000", "value": "bob@example.com" } ] } } }, "sourceWorkflowId": "1ac791d862f8a02e51000000" } }HTTP响应包含新案例的ID和名称(大多数HTTP头省略):
HTTP / 1.1 200 OK - type: application / json, utf - 8字符集= {" id ": " 1 ac79962d1dfff2e36000000”,“名字”:“反馈# 6 -赞美"}现在你知道HTTP请求应该是什么样子,下一步是将JavaScript添加到您的HTML表单,连载中的数据正确的JSON结构,并将HTTP请求发送到工作流的API。
使用JavaScript来提交一个公共数据从一个定制的形式
有一个以上的方法构建一个定制的形式API使用HTTP的工作流。对于这个示例,您将保持简单和使用:
- 客户将使用的HTML表单输入的反馈
- 一个JavaScript事件处理程序形式的onsubmit事件
- 一个JavaScript对象,连载到正确的JSON使用“JSON.stringify”
- 一个JavaScript获取API要求提交表单
下面的示例代码的目的是为了简单起见,没有外部依赖,但不支持旧web浏览器和没有实现一个合适的用户体验。在实践中,您可能会修改这个利用你最喜爱的JavaScript库。
最小的纯HTML文档包含表单可能看起来像这样:
< !DOCTYPE HTML > < HTML lang =“en”> <头> < meta charset = " utf - 8 " > < /名称> < <标题>自定义形式脚本type = " text / javascript " src = " sendForm。js " > < /脚本> < /头> <身体> < form action = " https://workflow.signavio.com/api/v1/public/cases " > < p > <标签= "类型" > < / >标签类型的反馈<选择id =“类型”name = "类型" > <选项>赞美< /选项> <选项> < /选项> <选项>投诉问题< /选项> < /选择> < / p > < p > <标签=“反馈”>反馈标签< / > < textarea id =“反馈”的名字= =“8”关口=“反馈”行“40”> < / textarea > < / p > < p > <标签= " id " >电子邮件地址标签< / > < input type = "电子邮件" id = "电子邮件" name = "电子邮件" > < / p > < p > <按钮类型=“提交”>发送反馈< /按钮> < / p > < /形式> < /身体> < / html >脚本标签是指以下JavaScript (ES2016),它使用fetch API发送HTTP请求:
/ /发送表单数据触发工作流的公开形式。const sendForm =(事件)= > {event.preventDefault () const triggerData = {triggerInstance: {sourceWorkflowId: 1 ac791d862f8a02e51000000,数据:{formInstance:{值:{领域:[{" id ":“16 rsah4otbmk000000”,“价值”:document.querySelector(“#类型”)。值},{" id ":“16 rscwnlqfrz000000”,“价值”:document.querySelector(“#反馈”)。值},{" id ":“16 rsd7xwzvxg000000”,“价值”:document.querySelector(“#电子邮件”)。值}]}}}}}const requestOptions ={模式:“no-cors”,方法:“文章”,身体:JSON.stringify (triggerData),标题:新头({“内容类型”:“application / json”})} var currentTime = new () .getTime日期();fetch (document.querySelector(形式)。行动,requestOptions) = >(响应控制台。日志(表单提交)).catch(错误= > console.error(错误))}/ / DOM加载时,把“sendForm”函数形式。文档。addEventListener (DOMContentLoaded”内,()= > {document.querySelector(“形式”)。addEventListener(‘提交’,sendForm)})现在你可以点击表单的提交按钮来启动一个新情况。检查表单提交的JavaScript控制台消息,检查没有错误。
结论
触发工作流从自定义公共形式给你一个新的替代使用引发的电子邮件。公开形式的优点是它能够收集结构化数据,代价是一个更复杂的界面。
这个公共形式触发API是一个很好的例子,Signavio流程治理的权力。流程治理结合了协同网络任务管理和与现有系统集成的方法。这种组合可以让你从一个低成本的工作流自动化试点项目,并添加集成的流程业务案例证明。
使用Signavio流程治理自动化你的客户的反馈形式,以及你的后台业务流程,注册一个天的免费试用今天。